 今回のピスト君には必要ないだろうと思ってたんですよ。
一昨日までは。。。
昨日、ピストに乗って遊びに行った時に「どれくらいスピードでてるんだろう?」という疑問が浮上してきて・・・
もう、気になって気になって我慢できなかったんです。
しかし、一連の流れが何と言うか恥ずかしいというか。。。
今まで自分のブログのウィジットから購入するなんて恥ずかしい(?)ことをすることは無いと思ってたんですが、
まさか自分がそうなるとは思ってもみなかった。
「さぁーて、今日もポストしてemoの変化をチェックするか」
と思って自分のブログを見てみる。
そこに最近追加した(もとい変更した)くるくる回るAmazonのウィジットが目に入ったんです。
普段はポスト部分の最下部に設置してるんで長いポストがあるとまったく見えなくなるんです。
確かに自転車用品のリストを選択していたんで、自分の好みのアイテムが並んでいたりもする訳で、
思わずクリックして「おっ!明日届くやん!!」と思ってから3秒もかからずに購入手続きを済ましちゃいました。。。
今までにもAmazonを使ってはいたんですが、基本的に本しか買わなかったので、その他の商品はどうなんだろう?と思っていたんですが、品質的にはどんなもんかは明日確認です。
ピスト君のリアハブを固定に戻してみました。
やっぱりピストなんだし固定じゃないと何かさびしいと思ってしまって。。。
今回のピスト君には必要ないだろうと思ってたんですよ。
一昨日までは。。。
昨日、ピストに乗って遊びに行った時に「どれくらいスピードでてるんだろう?」という疑問が浮上してきて・・・
もう、気になって気になって我慢できなかったんです。
しかし、一連の流れが何と言うか恥ずかしいというか。。。
今まで自分のブログのウィジットから購入するなんて恥ずかしい(?)ことをすることは無いと思ってたんですが、
まさか自分がそうなるとは思ってもみなかった。
「さぁーて、今日もポストしてemoの変化をチェックするか」
と思って自分のブログを見てみる。
そこに最近追加した(もとい変更した)くるくる回るAmazonのウィジットが目に入ったんです。
普段はポスト部分の最下部に設置してるんで長いポストがあるとまったく見えなくなるんです。
確かに自転車用品のリストを選択していたんで、自分の好みのアイテムが並んでいたりもする訳で、
思わずクリックして「おっ!明日届くやん!!」と思ってから3秒もかからずに購入手続きを済ましちゃいました。。。
今までにもAmazonを使ってはいたんですが、基本的に本しか買わなかったので、その他の商品はどうなんだろう?と思っていたんですが、品質的にはどんなもんかは明日確認です。
ピスト君のリアハブを固定に戻してみました。
やっぱりピストなんだし固定じゃないと何かさびしいと思ってしまって。。。
水曜日, 4月 30, 2008
Amazonでお買い物
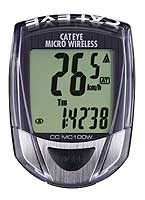
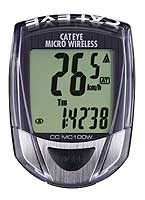
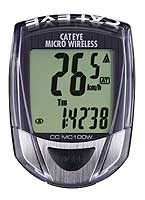
サイクルコンピュータを買ってしまった。。。
こんなやつです。
 今回のピスト君には必要ないだろうと思ってたんですよ。
一昨日までは。。。
昨日、ピストに乗って遊びに行った時に「どれくらいスピードでてるんだろう?」という疑問が浮上してきて・・・
もう、気になって気になって我慢できなかったんです。
しかし、一連の流れが何と言うか恥ずかしいというか。。。
今まで自分のブログのウィジットから購入するなんて恥ずかしい(?)ことをすることは無いと思ってたんですが、
まさか自分がそうなるとは思ってもみなかった。
「さぁーて、今日もポストしてemoの変化をチェックするか」
と思って自分のブログを見てみる。
そこに最近追加した(もとい変更した)くるくる回るAmazonのウィジットが目に入ったんです。
普段はポスト部分の最下部に設置してるんで長いポストがあるとまったく見えなくなるんです。
確かに自転車用品のリストを選択していたんで、自分の好みのアイテムが並んでいたりもする訳で、
思わずクリックして「おっ!明日届くやん!!」と思ってから3秒もかからずに購入手続きを済ましちゃいました。。。
今までにもAmazonを使ってはいたんですが、基本的に本しか買わなかったので、その他の商品はどうなんだろう?と思っていたんですが、品質的にはどんなもんかは明日確認です。
ピスト君のリアハブを固定に戻してみました。
やっぱりピストなんだし固定じゃないと何かさびしいと思ってしまって。。。
今回のピスト君には必要ないだろうと思ってたんですよ。
一昨日までは。。。
昨日、ピストに乗って遊びに行った時に「どれくらいスピードでてるんだろう?」という疑問が浮上してきて・・・
もう、気になって気になって我慢できなかったんです。
しかし、一連の流れが何と言うか恥ずかしいというか。。。
今まで自分のブログのウィジットから購入するなんて恥ずかしい(?)ことをすることは無いと思ってたんですが、
まさか自分がそうなるとは思ってもみなかった。
「さぁーて、今日もポストしてemoの変化をチェックするか」
と思って自分のブログを見てみる。
そこに最近追加した(もとい変更した)くるくる回るAmazonのウィジットが目に入ったんです。
普段はポスト部分の最下部に設置してるんで長いポストがあるとまったく見えなくなるんです。
確かに自転車用品のリストを選択していたんで、自分の好みのアイテムが並んでいたりもする訳で、
思わずクリックして「おっ!明日届くやん!!」と思ってから3秒もかからずに購入手続きを済ましちゃいました。。。
今までにもAmazonを使ってはいたんですが、基本的に本しか買わなかったので、その他の商品はどうなんだろう?と思っていたんですが、品質的にはどんなもんかは明日確認です。
ピスト君のリアハブを固定に戻してみました。
やっぱりピストなんだし固定じゃないと何かさびしいと思ってしまって。。。
 今回のピスト君には必要ないだろうと思ってたんですよ。
一昨日までは。。。
昨日、ピストに乗って遊びに行った時に「どれくらいスピードでてるんだろう?」という疑問が浮上してきて・・・
もう、気になって気になって我慢できなかったんです。
しかし、一連の流れが何と言うか恥ずかしいというか。。。
今まで自分のブログのウィジットから購入するなんて恥ずかしい(?)ことをすることは無いと思ってたんですが、
まさか自分がそうなるとは思ってもみなかった。
「さぁーて、今日もポストしてemoの変化をチェックするか」
と思って自分のブログを見てみる。
そこに最近追加した(もとい変更した)くるくる回るAmazonのウィジットが目に入ったんです。
普段はポスト部分の最下部に設置してるんで長いポストがあるとまったく見えなくなるんです。
確かに自転車用品のリストを選択していたんで、自分の好みのアイテムが並んでいたりもする訳で、
思わずクリックして「おっ!明日届くやん!!」と思ってから3秒もかからずに購入手続きを済ましちゃいました。。。
今までにもAmazonを使ってはいたんですが、基本的に本しか買わなかったので、その他の商品はどうなんだろう?と思っていたんですが、品質的にはどんなもんかは明日確認です。
ピスト君のリアハブを固定に戻してみました。
やっぱりピストなんだし固定じゃないと何かさびしいと思ってしまって。。。
今回のピスト君には必要ないだろうと思ってたんですよ。
一昨日までは。。。
昨日、ピストに乗って遊びに行った時に「どれくらいスピードでてるんだろう?」という疑問が浮上してきて・・・
もう、気になって気になって我慢できなかったんです。
しかし、一連の流れが何と言うか恥ずかしいというか。。。
今まで自分のブログのウィジットから購入するなんて恥ずかしい(?)ことをすることは無いと思ってたんですが、
まさか自分がそうなるとは思ってもみなかった。
「さぁーて、今日もポストしてemoの変化をチェックするか」
と思って自分のブログを見てみる。
そこに最近追加した(もとい変更した)くるくる回るAmazonのウィジットが目に入ったんです。
普段はポスト部分の最下部に設置してるんで長いポストがあるとまったく見えなくなるんです。
確かに自転車用品のリストを選択していたんで、自分の好みのアイテムが並んでいたりもする訳で、
思わずクリックして「おっ!明日届くやん!!」と思ってから3秒もかからずに購入手続きを済ましちゃいました。。。
今までにもAmazonを使ってはいたんですが、基本的に本しか買わなかったので、その他の商品はどうなんだろう?と思っていたんですが、品質的にはどんなもんかは明日確認です。
ピスト君のリアハブを固定に戻してみました。
やっぱりピストなんだし固定じゃないと何かさびしいと思ってしまって。。。
火曜日, 4月 29, 2008
ピストはキケンでも便利?
今日は天気も良かったので、
鶴見緑地公園まで遊びに行ってきました。
そこで撮った謎なアジアンな建物
 (どうも中国との友好の証みたいな?建物のようです)
そこで、ついでにピストのハブを固定にしてみたんですが、
こいつはキケンですな。。。
確かにブレーキいらないかも。。。と思わせるような制動でしたが、急ブレーキと発進が非常に難しく難儀しました。
帰りはハブをフリーに変更して帰ってきました。
しかし!一回でも固定で走ってみた後だといちいちブレーキングしなきゃいけないってのが非常に面倒に思えてしまうんです。。。
ひとつだけ固定で心配になることが。。。
それはと言いますと膝を壊しちゃうんじゃないかな?という不安です。。。
今日、走って思ったことはやっぱりサイクルコンピュータを購入しようか?どうしようか?ってところですね。
意外と速いぞピスト君
(どうも中国との友好の証みたいな?建物のようです)
そこで、ついでにピストのハブを固定にしてみたんですが、
こいつはキケンですな。。。
確かにブレーキいらないかも。。。と思わせるような制動でしたが、急ブレーキと発進が非常に難しく難儀しました。
帰りはハブをフリーに変更して帰ってきました。
しかし!一回でも固定で走ってみた後だといちいちブレーキングしなきゃいけないってのが非常に面倒に思えてしまうんです。。。
ひとつだけ固定で心配になることが。。。
それはと言いますと膝を壊しちゃうんじゃないかな?という不安です。。。
今日、走って思ったことはやっぱりサイクルコンピュータを購入しようか?どうしようか?ってところですね。
意外と速いぞピスト君
 (どうも中国との友好の証みたいな?建物のようです)
そこで、ついでにピストのハブを固定にしてみたんですが、
こいつはキケンですな。。。
確かにブレーキいらないかも。。。と思わせるような制動でしたが、急ブレーキと発進が非常に難しく難儀しました。
帰りはハブをフリーに変更して帰ってきました。
しかし!一回でも固定で走ってみた後だといちいちブレーキングしなきゃいけないってのが非常に面倒に思えてしまうんです。。。
ひとつだけ固定で心配になることが。。。
それはと言いますと膝を壊しちゃうんじゃないかな?という不安です。。。
今日、走って思ったことはやっぱりサイクルコンピュータを購入しようか?どうしようか?ってところですね。
意外と速いぞピスト君
(どうも中国との友好の証みたいな?建物のようです)
そこで、ついでにピストのハブを固定にしてみたんですが、
こいつはキケンですな。。。
確かにブレーキいらないかも。。。と思わせるような制動でしたが、急ブレーキと発進が非常に難しく難儀しました。
帰りはハブをフリーに変更して帰ってきました。
しかし!一回でも固定で走ってみた後だといちいちブレーキングしなきゃいけないってのが非常に面倒に思えてしまうんです。。。
ひとつだけ固定で心配になることが。。。
それはと言いますと膝を壊しちゃうんじゃないかな?という不安です。。。
今日、走って思ったことはやっぱりサイクルコンピュータを購入しようか?どうしようか?ってところですね。
意外と速いぞピスト君
月曜日, 4月 28, 2008
やっと届いた。。。
やっとこさ、届きました!!
フロントタイヤです。
 リムテープはもともとくっついてました。。。
買うんじゃなかったよ。。。
おまけにクイックリリースも付いてた。。。
(落ち着いて考えてみれば、そりゃそうだろって話なんですが)
とりあえず、今日は色々忙しかったので
明日乗ってみようと思います。
ついでにピストっていうか、dispatchのリアタイヤを交換する仕組みが何となくわかりました。
横から見ると、こんな構造になってます。
リムテープはもともとくっついてました。。。
買うんじゃなかったよ。。。
おまけにクイックリリースも付いてた。。。
(落ち着いて考えてみれば、そりゃそうだろって話なんですが)
とりあえず、今日は色々忙しかったので
明日乗ってみようと思います。
ついでにピストっていうか、dispatchのリアタイヤを交換する仕組みが何となくわかりました。
横から見ると、こんな構造になってます。
 どうやら、ボルトを緩めて左に移動
それによってチェーンのテンションが弱まるので、
それからチェーンを外してタイヤのハブを反対にすれば、
固定(まさしくピスト)になるようです。
なかなか、自分で上手にできるか不安ですが、
明日にでも試してみようと思います。
ちなみにフロントタイヤのバルブが長いのは気にしない方向でお願いします。。。
どうやら、ボルトを緩めて左に移動
それによってチェーンのテンションが弱まるので、
それからチェーンを外してタイヤのハブを反対にすれば、
固定(まさしくピスト)になるようです。
なかなか、自分で上手にできるか不安ですが、
明日にでも試してみようと思います。
ちなみにフロントタイヤのバルブが長いのは気にしない方向でお願いします。。。
 リムテープはもともとくっついてました。。。
買うんじゃなかったよ。。。
おまけにクイックリリースも付いてた。。。
(落ち着いて考えてみれば、そりゃそうだろって話なんですが)
とりあえず、今日は色々忙しかったので
明日乗ってみようと思います。
ついでにピストっていうか、dispatchのリアタイヤを交換する仕組みが何となくわかりました。
横から見ると、こんな構造になってます。
リムテープはもともとくっついてました。。。
買うんじゃなかったよ。。。
おまけにクイックリリースも付いてた。。。
(落ち着いて考えてみれば、そりゃそうだろって話なんですが)
とりあえず、今日は色々忙しかったので
明日乗ってみようと思います。
ついでにピストっていうか、dispatchのリアタイヤを交換する仕組みが何となくわかりました。
横から見ると、こんな構造になってます。
 どうやら、ボルトを緩めて左に移動
それによってチェーンのテンションが弱まるので、
それからチェーンを外してタイヤのハブを反対にすれば、
固定(まさしくピスト)になるようです。
なかなか、自分で上手にできるか不安ですが、
明日にでも試してみようと思います。
ちなみにフロントタイヤのバルブが長いのは気にしない方向でお願いします。。。
どうやら、ボルトを緩めて左に移動
それによってチェーンのテンションが弱まるので、
それからチェーンを外してタイヤのハブを反対にすれば、
固定(まさしくピスト)になるようです。
なかなか、自分で上手にできるか不安ですが、
明日にでも試してみようと思います。
ちなみにフロントタイヤのバルブが長いのは気にしない方向でお願いします。。。
日曜日, 4月 27, 2008
EclipselinkのGettingStartが。。。
リハビリも兼ねて少し触ってみようかな?と思っていたら、
なんとまぁ、こんなことになっていた!!
まぁ、話は変わるんですが、自転車のホイルが明日届くそうな。。。 配達店に到着してるのに持出されてないので、おかしいと思って電話してみると休みということもあって、営業店どまりの荷物が多くて発見できてない様子。。。 しっかりしてくれS運輸!!
Wiki.eclipse.org is currently down for maintenance. We apologize for the inconvenience, but expect to have the site back online shortly.いやいや、そりゃないでしょ^^; まぁ、あんまり文句言っても仕方がないし、元はOracleのTopLinkらしいからあっちのAPIドキュメントみたら少しはわかるのかな? JPA2.0の参照実装ってことで使ってみようかと思ったけど、 まさかこんな形で躓くとは思ってもみなかったっす。。。
まぁ、話は変わるんですが、自転車のホイルが明日届くそうな。。。 配達店に到着してるのに持出されてないので、おかしいと思って電話してみると休みということもあって、営業店どまりの荷物が多くて発見できてない様子。。。 しっかりしてくれS運輸!!
土曜日, 4月 26, 2008
金曜日, 4月 25, 2008
皮靴を履いてるときの自転車はキケンだ!!
一昨日の話ではあるんですが、
とある会社に行ってきたんですが、
その時に「やっぱり、第一印象は大事」ということで、
良い皮靴を履いて行ったんですよ。
しかし、その皮靴の底はツルツルで、
お買い物用の¥4,000で5年ほど前に買った折りたたみ自転車に乗ってみると、
ツルッ
のぁ!!
ペダルから足が滑り落ちます。。。
そこで、裏底がギザギザした皮靴を今日買ってきました。
これで、ピストを使って通勤も可能になるだろう。
皮靴で自転車に乗るときは気をつけないと。。。
木曜日, 4月 24, 2008
いあ、間違ってはないんだけど。。。
クリボウさんとこのBlogger beta の Widget 追加ボタンの作り方を参考にしながら、SyntaxHighlighterのwidget追加ボタンを作ろうとしてみました。
しかし、本来ダウンロードしてして使えといわれているものをそのままSubversionのリポジトリを参照して使おうとすると、
スタイルシートのMIMEタイプがtext/plainになっていて読み込まれなかった。
あ、ちなみに僕が使っているのはFireFoxです。
で、確かにtext/cssじゃないんだけど
@import "http://*****";
しても
@import url("http://*****");
効いてくれない。。。
調べてみるとFirefoxでは、その辺りをDOCTYPEの定義の有無で厳密にMIMEタイプをチェックしてるみたいですね。。。
参照:外部CSSファイルはStandardモード時に一部サーバで使用できません
あとは無理やりDOM操作でもしてstyleタグでも作りこめば何とかなるとは思うんですが、
やっぱ、そりゃめんどうだよなぁ~
確かにSubversionのリポジトリを直接参照してる時点で、そんなことを設定してくれなんてとてもじゃないが言えない。。。
所詮はソースブラウザの内容を使ってるようなもんですから。。。
しかし、Javascriptは認識してくれるのにスタイルシートは認識しないなんて。。。
中途半端な気がしなくもないなぁ~
水曜日, 4月 23, 2008
ホイルがこないよ~
火曜日, 4月 22, 2008
YahooUIのTabviewを使ったウィジット
たまにはBloggerネタでも
タイトルの通りなんですが、YahooUIを利用したウィジットを見つけたので投稿してみます。
元ネタはHoctro's Placeさんの「Introducing TabView Widget - Part 1」ってやつです。
とりあえず、Hoctroさんの記事にはコメントを入れておいたんですが、勝手に紹介するな!!って怒られたらどうしよう。。。
結果的にはこんな感じになります。
主な特徴としては
こういうことができるってことは、他のYahooUIを使って楽しいことができそうでもあるなぁ~
- 対象feedを元に一覧を作成する
- なんと!他所さまのfeedを使える
- 最新の投稿一覧とかコメントとかを見れる
- ラベルで集約した結果を1つのタブとして表示できる
/* ここはYahooUIを参照 */
<!-- Dependencies -->
<!-- Sam Skin CSS for TabView -->
<link href='http://yui.yahooapis.com/2.5.1/build/tabview/assets/skins/sam/tabview.css' rel='stylesheet' type='text/css'/>
<!-- JavaScript Dependencies for Tabview: -->
<script src='http://yui.yahooapis.com/2.5.1/build/yahoo-dom-event/yahoo-dom-event.js' type='text/javascript'/>
<script src='http://yui.yahooapis.com/2.5.1/build/element/element-beta-min.js' type='text/javascript'/>
<!-- OPTIONAL: Connection (required for dynamic loading of data) -->
<script src='http://yui.yahooapis.com/2.5.1/build/connection/connection-min.js' type='text/javascript'/>
<!-- Source file for TabView -->
<script src='http://yui.yahooapis.com/2.5.1/build/tabview/tabview-min.js' type='text/javascript'/>
<style type='text/css'>
/* ここからはウィジット用 */
.yui-content {
padding:1em; /* pad content container */
}
.yui-navset .yui-content {
border:1px solid #ccc;
}
.yui-navset .yui-nav .selected a, .yui-navset .yui-nav a:hover {
background-color:#fff;
}
.yui-navset .yui-nav li a {
background:#e5e5e5 url(http://developer.yahoo.com/yui/examples/tabview/img/round_4px_trans_gray.gif) no-repeat;
}
.yui-navset .yui-nav li a em {
background:transparent url(http://developer.yahoo.com/yui/examples/tabview/img/round_4px_trans_gray.gif) no-repeat top right;
padding:0.5em;
}
/* top oriented */
.yui-navset-top .yui-nav { margin-bottom:-1px; } /* for overlap, based on content border-width */
.yui-navset-top .yui-nav li a {
border-bottom:1px solid #ccc;
}
.yui-navset-top .yui-nav .selected a { border-bottom:0; }
.yui-navset-top .yui-nav .selected a em { padding-bottom:0.6em; } /* adjust height */
</style>
// ここにウィジット側からパラメータを与えます。
<script type='text/javascript'>
// Developed by Hoctro - All rights reserved 2007
// This credit must be included in all your derived usages.
// "cb" is intended to be a common library, where different widgets would
// utitlize the shared operations such as getTitle, getLink, etc. from a json object.
var cb = {
// search function requires these parameters:
// 1. query: a blogger address, such as "hoctro.blogspot.com",
// 2. type: type of return data, either "comments" or "posts",
// 3. start: the start-index parameter (where to start extracting data)
// 4. increment: the number of elements the json will get back. (the smaller value, the faster time to travel back)
// 5. func: the returned function the json object will feed.
search: function(query, type, start, increment, func) {
var script = document.createElement('script');
script.setAttribute('src', 'http://' + query + '/feeds/' + type + '/default?alt=json-in-script&start-index='
+ start + '&max-results=' + increment + '&callback=' + func + '&orderby=published');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
},
// searchLabel function return a result of posts w/ a label query
// it requires these parameters:
// 1. query: a blogger address, such as "hoctro.blogspot.com",
// 2. an array of labels
// 3. func: the returned function the json object will feed.
searchLabel: function(query, label, func) {
var script = document.createElement('script');
script.setAttribute('src', 'http://' + query + '/feeds/posts/default/-/' + encodeURIComponent(label) +
'?alt=json-in-script&callback=' + func + '&orderby=published');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
},
// getTotalResults needs the json object, and it'll return the total number of comments (or posts) of the blog.
getTotalResults: function(json) {
return json.feed.openSearch$totalResults.$t;
},
// getStartIndex gets the start index of a search inside an json object.
getStartIndex: function(json) {
return json.feed.openSearch$startIndex.$t;
},
// getLink return a href link if "name" matches the content inside "a" tags) of the link
getLink: function(entry, name) {
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == name)
alturl = entry.link[k].href;
}
return alturl;
},
// getTitle gets the title of the title of an entry of a json object.
getTitle: function(entry) {
return entry.title.$t;
},
// getContent gets the content inside an entry of a json object.
getContent: function(entry) {
return entry.content.$t;
},
// getCommentAuthor: gets the commenter name inside an entry of a json object.
getCommentAuthor: function(entry) {
return entry.author[0].name.$t;
},
// Given a json label search, this function return the decoded label.
getLabelFromURL: function(json) {
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
// The next two lines are borrowed from Ramani's Neo Template
// code. Thanks Ramani!
var label = raw.substr(raw.lastIndexOf('/')+1);
return decodeURIComponent(label);
}
}
},
txt : function (s) {
return s + " Widget by <a href='http://hoctro.blogspot.com" + "'>Hoctro</a>";
}
};
</script>
こんな感じです。
このオブジェクトを操作するようなウィジットになってます。
2:ウィジット側を実装<b:widget id='HTML1' locked='false' title='MultiTab Widget' type='HTML'>
<b:includable id='main'>
<div class='widget-content'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'/>
</b:if>
<div id='doc'>
<div>
<h2>がらのうつうつ日記 TabView Widget</h2>
<div class='yui-navset' id='multiTab1'/>
</div>
</div>
<div id='103'/>
</div>
<script type='text/javascript'>
// Developed by Hoctro - All rights reserved 2007
// This credit must be included in all your derived usages.
var p1 = document.createElement('h6');
document.getElementById('103').appendChild(p1);
p1.innerHTML = cb.txt('TabView');
function listOneTab(json, tabView, title, act) {
var label = '';
var text = '';
var nPost = 10;
if (title == '')
label += cb.getLabelFromURL(json);
else
label += title;
text += '<div class=' + "tabview" + ' id=' + label + '><ul>';
var numberPost = (json.feed.entry.length <= nPost) ? json.feed.entry.length : nPost;
for (var i = 0; i < numberPost; i++) {
var entry = json.feed.entry[i];
text += '<li>' + '<a href="' + cb.getLink(entry, 'alternate')
+ '">' + cb.getTitle(entry) + '</a></li>';
}
text += '</ul></div>';
tabView.addTab( new YAHOO.widget.Tab({
label: label,
content: text,
active : act
}));
}
var blog1 = 'utsuutsu.blogspot.com';
var tabView1 = new YAHOO.widget.TabView('multiTab1');
var labels1 = ['日記','うつ','開発'];
function listTab1(json) {
listOneTab(json, tabView1, '', false);
}
function listLatestPostsTab1(json) {
listOneTab(json, tabView1,'最新の投稿', true);
}
function listLatestCommentsTab1(json) {
listOneTab(json, tabView1, '最新のコメント', false);
}
// Activating calls!
// Latest Posts
cb.search( blog1, 'posts', 1, 25, 'listLatestPostsTab1');
// Latest Comments
cb.search( blog1, 'comments', 1, 25, 'listLatestCommentsTab1');
// Preferred Labels
for (var i=0; i < labels1.length; i++)
if (labels1[i]) cb.searchLabel(blog1, labels1[i], 'listTab1');
</script>
</b:includable>
</b:widget>気をつけておかないといけないことが数点あります。
- <h2>がらのうつうつ日記 TabView Widget</h2>はお好きなタイトルを
- labels1 には集約して表示したいラベルを
- nPostには一度に表示したい件数を
]]></b:skin>の手前に定義しています。
/*tabview
----------------------------------------------- */
.tabview li {
text-align: left;
}とりあえず、今はこれしか入れてないですけど。。。
これでもう少し勝手が効くかな?
こういうことができるってことは、他のYahooUIを使って楽しいことができそうでもあるなぁ~
今日は医者の日
とは言っても
こんな時間に起きてる自分がちゃんと行けるのか不安だ。。。
薬の記録も長いこと書いてないし。。。
一回、どこかのタイミングで全種類を書き出してみたいもんだ。
(とりあえず、記録自体は残してるからね)
それよりも早くホイルこーい!!
チューブとリムテープ買いに行かないと。。。
月曜日, 4月 21, 2008
BlogPeopleのレビューがついてた
こういうのをもらえるとうれしいもんですね。
意外とBloggerを改造している記事に需要があるようだ。
しかし、そういう意味でいくと
普段、下らないことしか書いていないのに申し訳なく思ってしまうのです。
もうちょっと人の為になる記事を書こうと改めて思った。
whos.amusing.us
whos.amusing.usというオンラインのしている人の数がわかるというウィジットを追加してみた。
恐ろしく簡単
No setup or registration required.
のとおり、登録もいらなければ特別なセットアップもいりません。
このコードを入れるだけ、
<a href="http://whos.amung.us/show/ibvvrklv">
<img src="http://whos.amung.us/widget/ibvvrklv.png"
alt="web stats"
width="81"
border="0"
height="29" />
</a>
いやぁ~、ホントに簡単だw
日曜日, 4月 20, 2008
自転車のディスプレイスタンドを自作してみる
ピスト買っちゃった
以前、ポストしていたFELTのDispatchを買っちゃいました。
まだまだ、調整しきれていない感はあるけど
ボチボチ調整していこうと思う。
とりあえず、フロントホイルを買わなければ!!
土曜日, 4月 19, 2008
桜の通り抜けに行ってきた
金曜日, 4月 18, 2008
Googleのカスタム検索機能を追加してみた
Google Custom Search Engineを入れてみました。
思いのほか簡単に設置きました。
Googleの検索結果に移動することなく、
検索結果が表示される(イメージ的にはGoogleMapsの検索結果みたいにオーバーレイ表示)ので
僕的にはお気に入り。
ちょっと、登録したりすれば案内のメールが届くんで、そこでちょこっと設定すればOKでした。
ちなみにビジネス版は$100とかって書いてたような。。。
今日は天気が悪いから
無職の特権!?
天気が悪いので家を出る気がまったくしない。。。
まぁ、それはいいんだけど。
話は変わって自転車の話なんですが、
前回、目を付けたFELTのピストなんですが、
やはりというか、やっはり、ボルト固定でした。。。
そこで、ショップのあんちゃんに聞いてみた。
「これって、前輪だけでもクイックリリースに換えれんかね?」
「ホイルごと変えないとダメですね。」
・・・何ですと!!
仕方がない、ホイルを探すかということで、中古販売のサイトを色々見てみた。
後はこの狭い家でも設置できるディプレイスタンドを購入することを頭に入れておけばOKかな?
木曜日, 4月 17, 2008
ピストのハブはボルト固定が普通みたい
今日も行ってみたよ、自転車屋さん。
もう一度、FELTのdispatchなんですが、
やっぱり、ボルト固定だった。。。
せめて、前輪だけでもクイックリリースに交換したんだけど、
このスポークってクイックリリース使えるのかなぁ~?
まずはディスプレイスタンドを手に入れなければ。。。
置く場所が無いもの。。。
FELTでもいいかなぁ~
無職なことを良いことに朝から自転車屋に行ってみる。
その店は品数自体はそんなにないけど、そこでこんなものを見つけてしまった!!
FELTのDispacheとかいうシングルスピードだ!!
 うん、僕的には悪くはない。
しかも、かなりお手ごろ価格で売られていた。
(現品限りとあったけど、そうそうあれは買われないと踏んでいる)
実際、通勤用に使うことを考えるとチェーンカバーが付いてるあたりなんかも実用性は高そうだ。
後はやっぱり固定式とフリーの違いも試してみたいっていう欲求みたいなものもあるんだけど、それはまあいいや。
ちょっと、流行りのピストに迎合してしまっている感は否めないけど、実用性から行けば、ストップアンドゴーが普通の街乗りな僕からすれば理想的なバイクなんです。
しかし、ひとつ気になる点がある。
それは、タイヤの接合がクイックリリースじゃ、無いような気が。。。
理由はフレームの下のほうに付いているボルトを締めるっぽい物体がそんなオーラを発している。。。
ボルトでロックされていると、前回のルイガノ君のときとは違い、今回は家の中で保管しようと計画しているため、クイックリリースじゃないとサクっと前輪が外せない。。。
うちのエレベータさんは前輪を外さないと自転車は乗せられないのですよ。。。
まぁ、その辺りは明日にでも確認しに行くことにしよう。
そういえば、もうひとつ気になることがあった。。。
家のどこに置けばいいんだ。。。
ディスプレイスタンドが自転車屋に置かれているのかも確認しておかないと。。。
しかし、自転車に気を取られていてすっかり忘れていたのがハローワークの就職相談だ!!
電話がかかってくるまで完全に忘れてたよ。。。
Yさんゴメンナサイ
うん、僕的には悪くはない。
しかも、かなりお手ごろ価格で売られていた。
(現品限りとあったけど、そうそうあれは買われないと踏んでいる)
実際、通勤用に使うことを考えるとチェーンカバーが付いてるあたりなんかも実用性は高そうだ。
後はやっぱり固定式とフリーの違いも試してみたいっていう欲求みたいなものもあるんだけど、それはまあいいや。
ちょっと、流行りのピストに迎合してしまっている感は否めないけど、実用性から行けば、ストップアンドゴーが普通の街乗りな僕からすれば理想的なバイクなんです。
しかし、ひとつ気になる点がある。
それは、タイヤの接合がクイックリリースじゃ、無いような気が。。。
理由はフレームの下のほうに付いているボルトを締めるっぽい物体がそんなオーラを発している。。。
ボルトでロックされていると、前回のルイガノ君のときとは違い、今回は家の中で保管しようと計画しているため、クイックリリースじゃないとサクっと前輪が外せない。。。
うちのエレベータさんは前輪を外さないと自転車は乗せられないのですよ。。。
まぁ、その辺りは明日にでも確認しに行くことにしよう。
そういえば、もうひとつ気になることがあった。。。
家のどこに置けばいいんだ。。。
ディスプレイスタンドが自転車屋に置かれているのかも確認しておかないと。。。
しかし、自転車に気を取られていてすっかり忘れていたのがハローワークの就職相談だ!!
電話がかかってくるまで完全に忘れてたよ。。。
Yさんゴメンナサイ
 うん、僕的には悪くはない。
しかも、かなりお手ごろ価格で売られていた。
(現品限りとあったけど、そうそうあれは買われないと踏んでいる)
実際、通勤用に使うことを考えるとチェーンカバーが付いてるあたりなんかも実用性は高そうだ。
後はやっぱり固定式とフリーの違いも試してみたいっていう欲求みたいなものもあるんだけど、それはまあいいや。
ちょっと、流行りのピストに迎合してしまっている感は否めないけど、実用性から行けば、ストップアンドゴーが普通の街乗りな僕からすれば理想的なバイクなんです。
しかし、ひとつ気になる点がある。
それは、タイヤの接合がクイックリリースじゃ、無いような気が。。。
理由はフレームの下のほうに付いているボルトを締めるっぽい物体がそんなオーラを発している。。。
ボルトでロックされていると、前回のルイガノ君のときとは違い、今回は家の中で保管しようと計画しているため、クイックリリースじゃないとサクっと前輪が外せない。。。
うちのエレベータさんは前輪を外さないと自転車は乗せられないのですよ。。。
まぁ、その辺りは明日にでも確認しに行くことにしよう。
そういえば、もうひとつ気になることがあった。。。
家のどこに置けばいいんだ。。。
ディスプレイスタンドが自転車屋に置かれているのかも確認しておかないと。。。
しかし、自転車に気を取られていてすっかり忘れていたのがハローワークの就職相談だ!!
電話がかかってくるまで完全に忘れてたよ。。。
Yさんゴメンナサイ
うん、僕的には悪くはない。
しかも、かなりお手ごろ価格で売られていた。
(現品限りとあったけど、そうそうあれは買われないと踏んでいる)
実際、通勤用に使うことを考えるとチェーンカバーが付いてるあたりなんかも実用性は高そうだ。
後はやっぱり固定式とフリーの違いも試してみたいっていう欲求みたいなものもあるんだけど、それはまあいいや。
ちょっと、流行りのピストに迎合してしまっている感は否めないけど、実用性から行けば、ストップアンドゴーが普通の街乗りな僕からすれば理想的なバイクなんです。
しかし、ひとつ気になる点がある。
それは、タイヤの接合がクイックリリースじゃ、無いような気が。。。
理由はフレームの下のほうに付いているボルトを締めるっぽい物体がそんなオーラを発している。。。
ボルトでロックされていると、前回のルイガノ君のときとは違い、今回は家の中で保管しようと計画しているため、クイックリリースじゃないとサクっと前輪が外せない。。。
うちのエレベータさんは前輪を外さないと自転車は乗せられないのですよ。。。
まぁ、その辺りは明日にでも確認しに行くことにしよう。
そういえば、もうひとつ気になることがあった。。。
家のどこに置けばいいんだ。。。
ディスプレイスタンドが自転車屋に置かれているのかも確認しておかないと。。。
しかし、自転車に気を取られていてすっかり忘れていたのがハローワークの就職相談だ!!
電話がかかってくるまで完全に忘れてたよ。。。
Yさんゴメンナサイ
水曜日, 4月 16, 2008
新しい自転車ほしいなぁ~
盗まれた自転車が戻ってくるわけもなく
社会復帰も近いということで、新しい自転車のこうにゅうを検討しています。
今のところ、GIANTのBOWERYがいいかなぁ~と考えています。
ただ、シングルスピードは使ったことがないので、どうなるかわかりません。。。
シングルスピードもといピストだっけ?
まぁ、ともかく手頃なところの自転車で手を打とうかと考えています。
しかし、一度でも高級車(僕の中ではルイガノDW2は十分高級車の部類に入ります)に乗ってその性能に感動してしまうと、やれあれがないとかこれがないとかと注文を付けてオプションでお財布の紐が緩んでしまうので要注意だと。。。
あと、何故にシングルスピードかというと
一番に軽いからといってももろもろつけて10Kgになるのかな?
後は駐輪所保管はする気が無いので、家の中で保管する方法を考えなければ。。。
火曜日, 4月 15, 2008
最近の自分を分析
長いこと無職でいると、働くのが億くうになると聞いていたが、
結論から言うとそんなことないと思う。
だって、やることないんだもん!!
のんびり、していることはしているんですが、何もすることが無い。
これなら、仕事をした方が良いんじゃない?って思う。
まあ、のんびりやっていこうと思う。
月曜日, 4月 14, 2008
無職になってずいぶん経った
うつになり、気がつけば無職
年が明けてからハローワークデビューを果たし、
そろそろ、仕事でもしてみようかな?と思っています。
(というか、そろそろ金もやばくなってきたし)
最近、紹介された仕事なら月60万らしい、
もしそれが本当なら5ヶ月で300万だ!!
しかし、確定申告したくないんだけどなぁ~
まあ、その前に簡単アルバイトの方を片づけないとね。
日曜日, 4月 13, 2008
お見積を作成してみる
個人で受ける最初の仕事になるであろう作業の見積もりを書いてみた。
まぁ、予想していた位の金額にはなった。
あとは、もう一人の見積もりと照らし合わせてちょこっと修正しておしまいだと思う。
こんなんでいいのかなぁ~?
土曜日, 4月 12, 2008
OpenLDAP+Subversion
Webを調べてみれば
出てくる出てくるOpenLDAP+Subversion+Apacheの組み合わせ
僕が使いたいのはApacheは使わないけどLDAPの認証をsvn+sshで使いたいだけなんです。
で、やってみたらsmbldap-toolsを使うだけで問題なくできた。
まぁ、前ふりとして
LDAPでSSHの鍵認証を利用してみる
でやったパッチとLDAP情報の書き換えは必要だとは思うけど。。。
後は
x86_64Fedora8にSubversionをインストールする
でしたのを少し変えるだけ
ここからは覚書
ここからは覚書
yum install subversion.x86_64 mkdir /var/svn smbldap-groupadd svn-users smbldap-usermod -G "Domain Admins",svn-users user<=ユーザにグループを追加 cd /var/svn/ chgrp -R svn-users . chmod -R 770 . chmod -R g+s . umask 002 svnadmin create repo
LDAPでSSHの鍵認証を利用してみる
sshでOpenLDAPのユーザでログインするときにパスワード認証が嫌だったんですが、
鍵で認証するには従来のユーザーホーム配下に.sshディレクトリを作ってauthroized_keysを用意すればいいってもんじゃないらしい。sshにパッチを当てていろいろとしないとダメみた
い。。。
参考にしたのは
普段はyumでパッケージを入れてるんであんまりmakeとかしないんですけど、
せっかくなので、挑戦してみた。
手順1:まず必要なものをそろえる
とりあえず、OpenSSH-Serverのソースがないと始まらないので
yumdownloder --source openssh-server
でソースのrpmを持ってきます。
あわせて、LDAPで鍵認証を可能にするパッチを
wget http://dev.inversepath.com/openssh-lpk/openssh-lpk-4.6p1-0.3.9.patch
で拾ってきます。
※sshとパッチのヴァージョンが若干違いますが、とりあえず動きます。
同じところにあるLDAPのスキーマファイルも拾ってきます。
wget http://dev.inversepath.com/openssh-lpk/openssh-lpk_openldap.schema
現時点では
openssh-4.7p1-4.fc8.src.rpm
がダウンロードできます。
rpm -Uvh openssh-4.7p1-4.fc8.src.rpm
でとりあえず。ソースを/usr/src/redhatに展開します。
(kojibuilderユーザを作っておくと警告が出ないです。)
中身を見てみるといろいろとパッチがあったりしますが、
openssh-4.7p1-noacss.tar.bz2
を解凍します。
とりあえず、必要なものは一通りそろいました。
おまけにyumでopenssh-serverも入れときます。
手順2:LDAPの設定ファイルを修正・エントリーの変更
slapd.confでさっき拾ってきたopenssh-lpk_openldap.schemaをincludeします。
※selinuxを使っている場合にはラベルが違う場合があるのでラベルを変えてあげる必要があります。
僕の場合は
chcon -t etc_t /etc/openldap/schema/openssh-lpk_openldap.schema
としました。(ラベルが違うとLDAPが起動してくれません。。。)
エントリーは変更したいユーザのldifをldapsearchで持ってくればいいかと思います。
そのファイルに
手順3:SSHにパッチを適用そしてmake
まずはソースのあるディレクトリに移動します。僕はFedora8を使っているので、他のディストリビューションだと若干違うのかもしれませんが。。。
cd /usr/src/redhat/SOURCES/openssh-4.7p1
まずはパッチを当ててみましょう。
※selinuxを利用しているときはラベルの確認をしてください。
僕の場合はchcon -t src_t openssh-lpk-4.6p1-0.3.9.patchとしました。
patch -p2 < ../openssh-lpk-4.6p1-0.3.9.patch
これでOKです。
まずは、configure をします。
./configure --with-ldap -prefix=/usr --sysconfdir=/etc/ssh --with-pam
ここで、僕の場合はyumで入れたsshを上書きするようにしてしました。
あとは、何も考えることなく
make
make install
手順4:確認
ldd /usr/bin/ssh | egrep '(ldap|lber)'
で確認してみます。
libldap-2.3.so.0 => /usr/lib64/libldap-2.3.so.0 (0x00002aaaab00f000)
liblber-2.3.so.0 => /usr/lib64/liblber-2.3.so.0 (0x00002aaaac223000)
こんな具合にリンクが取れていればOKです。
で、あとはmake install時のメッセージを見てもらえればわかるんですが、sshd_configファイルが上書きされて、LDAP関連の設定がコメントで入っています。
僕が変えたのは
あとはservice sshd restartとしてあげれば無事に起動します。
あとは鍵認証で接続できるか確認してみましょう。
.sshディレクトリがなくても接続できるはずです。
鍵で認証するには従来のユーザーホーム配下に.sshディレクトリを作ってauthroized_keysを用意すればいいってもんじゃないらしい。sshにパッチを当てていろいろとしないとダメみた
い。。。
参考にしたのは
普段はyumでパッケージを入れてるんであんまりmakeとかしないんですけど、
せっかくなので、挑戦してみた。
手順1:まず必要なものをそろえる
とりあえず、OpenSSH-Serverのソースがないと始まらないので
yumdownloder --source openssh-server
でソースのrpmを持ってきます。
あわせて、LDAPで鍵認証を可能にするパッチを
wget http://dev.inversepath.com/openssh-lpk/openssh-lpk-4.6p1-0.3.9.patch
で拾ってきます。
※sshとパッチのヴァージョンが若干違いますが、とりあえず動きます。
同じところにあるLDAPのスキーマファイルも拾ってきます。
wget http://dev.inversepath.com/openssh-lpk/openssh-lpk_openldap.schema
現時点では
openssh-4.7p1-4.fc8.src.rpm
がダウンロードできます。
rpm -Uvh openssh-4.7p1-4.fc8.src.rpm
でとりあえず。ソースを/usr/src/redhatに展開します。
(kojibuilderユーザを作っておくと警告が出ないです。)
中身を見てみるといろいろとパッチがあったりしますが、
openssh-4.7p1-noacss.tar.bz2
を解凍します。
とりあえず、必要なものは一通りそろいました。
おまけにyumでopenssh-serverも入れときます。
手順2:LDAPの設定ファイルを修正・エントリーの変更
slapd.confでさっき拾ってきたopenssh-lpk_openldap.schemaをincludeします。
※selinuxを使っている場合にはラベルが違う場合があるのでラベルを変えてあげる必要があります。
僕の場合は
chcon -t etc_t /etc/openldap/schema/openssh-lpk_openldap.schema
としました。(ラベルが違うとLDAPが起動してくれません。。。)
エントリーは変更したいユーザのldifをldapsearchで持ってくればいいかと思います。
そのファイルに
- objectClass: ldapPublicKey
- sshPublicKey: ssh-dss (長いんで省略)
手順3:SSHにパッチを適用そしてmake
まずはソースのあるディレクトリに移動します。僕はFedora8を使っているので、他のディストリビューションだと若干違うのかもしれませんが。。。
cd /usr/src/redhat/SOURCES/openssh-4.7p1
まずはパッチを当ててみましょう。
※selinuxを利用しているときはラベルの確認をしてください。
僕の場合はchcon -t src_t openssh-lpk-4.6p1-0.3.9.patchとしました。
patch -p2 < ../openssh-lpk-4.6p1-0.3.9.patch
これでOKです。
まずは、configure をします。
./configure --with-ldap -prefix=/usr --sysconfdir=/etc/ssh --with-pam
ここで、僕の場合はyumで入れたsshを上書きするようにしてしました。
あとは、何も考えることなく
make
make install
手順4:確認
ldd /usr/bin/ssh | egrep '(ldap|lber)'
で確認してみます。
libldap-2.3.so.0 => /usr/lib64/libldap-2.3.so.0 (0x00002aaaab00f000)
liblber-2.3.so.0 => /usr/lib64/liblber-2.3.so.0 (0x00002aaaac223000)
こんな具合にリンクが取れていればOKです。
で、あとはmake install時のメッセージを見てもらえればわかるんですが、sshd_configファイルが上書きされて、LDAP関連の設定がコメントで入っています。
僕が変えたのは
- UseLPK yes
- LpkLdapConf /etc/ldap.conf
- LpkServers ldap://127.0.0.1
- LpkUserDN ou=Users,dc=gradhin,dc=org
- LpkGroupDN ou=Groups,dc=gradhin,dc=org
- LpkForceTLS no
あとはservice sshd restartとしてあげれば無事に起動します。
あとは鍵認証で接続できるか確認してみましょう。
.sshディレクトリがなくても接続できるはずです。
水曜日, 4月 09, 2008
たまには古い知り合いに連絡をしてみる
久々に昔の上司に連絡をとってみた。
といってもメールだけどね。。。
当分の間はフリーのエンジニアとして食っていこうと思う。
その先は。。。
どうなるかわからんけどねw
月曜日, 4月 07, 2008
OpenLDAPがWindowsで使えたら。。。
いや、Sambaをかませばできるのは知っているんですが、
ほしいのはシングルサインオンの機能だけなんですよね。。。
とりあえず、Samba4が出てくるのを待っとくか。
その間に、Struts2の勉強でもしておこう。
(C#は?どこいった。。。)
木曜日, 4月 03, 2008
EclipseLink
Javaのことなんざ、すっかり忘れていたんですが、ちょっと気になったのでチェックです。
まぁ、そもそもJPA自体使いこなせてないんで僕が使っても宝の持ち腐れになりそう。。。
でも、JSFなりStruts2で使えばJPAでマネージドベーンやアクションのPOJOとして操作することもできるんだと思う。
シームレスに繋がるんですよ!!
ってところなのかな?
やっぱり、DB操作はSQLのほうが、まだまだ良いと思う。
進歩しないねぇ~
火曜日, 4月 01, 2008
x86_64Fedora8にSubversionをインストールする
VSのanhkアドオンがクラッシュするのがきっかけでやっとこさ
Subversionをインストールした。
とりあえず、覚書
yum install subversion.x86_64
mkdir /var/svn
mkdir /var/svn/repo
useradd -s /sbin/nologin -M svn
usermod -G svn,user,sudo user<=ユーザにグループを追加
cd /var/svn/
chgrp -R svn .
chmod -R 770 .
chmod -R g+s .
umask 002
svnadmin create repo
とりあえず、これでsshはもともと使っていたんでpageantを常駐させとけば、svn+sshで接続でけた。
登録:
投稿 (Atom)
failed to read qemu headerのときのメモ
かなり久々。。。 忘れないようにここに書きこんでおく。 ちょっとした手違いで libvirtでイメージを起動しようとすると failed to read qemu header なんておっしゃられて起動しない。。。 vmwareserverを使って...
-
かなり久々、別に放置していた訳じゃないです。 仕事の都合で、現在の開発環境に定義されているDDLスクリプトを抜き出す必要があったので、DBMS_METADATAパッケージを使用してみた。 前に(言っても2年くらい前)DB2で同じようなことをやった時にはdb2lookupっ...
-
unitテストを作ろうと思い、作って実行してみると途中で止まる。。。 「なんで?」 結局のところ、unitテストで実行しようとしたクラスにSystem.exit(int)があったのが原因だった。 それならば、System.exit(int)が効かなくなるおまじないはな...
-
今日は1年ぶりの仕事場でTracの設定をシコシコしてました。 さぁ、チケット発行・更新でメールを送ってやる!! と思ったら、まったく飛んでる気配なし。。。 とりあえず、ログをconsoleからfileへ変更 で、見てみたら notification on creatio...




